このノートでは、表計算ツール『Googleスプレッドシート』で
生活の様々なデータ管理をするための使い方を説明していきます。
スプレッドシートに1度も触ったことがない人でも簡単に使えるように、
たくさんの図で説明していきますので、ぜひ表計算ツールを使い始めてみてください。
ツールで生活費管理する意味とは?

『スプレッドシートで生活費管理』ってどーいうこと??
という話を詳しく知りたい人は、こちらのノートからお読みください。(↓)
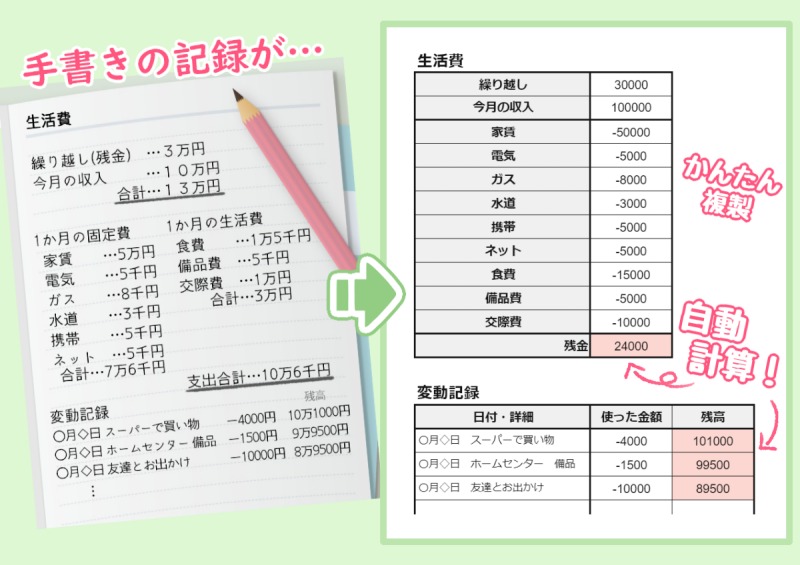
どんな風に管理できるの?

表計算ツールを使えば、
毎月の大変なお金の計算などが自動化できます。
Googleスプレッドシートの使い方
さっそくGoogleスプレッドシートの使い方を説明します。
Googleスプレッドシートを使えるようになるためのステップ全体図
初めて見る方はおっくうに感じるかもしれませんが、
やることはたったの4ステップです。

Googleアカウントをすでに持っている人は、すぐにデータ作成を始められます!
①Googleアカウントを取得する

1-1
Googleアカウントをもってない人は、まずはアカウント取得から始めましょう。

ものの数分で簡単に取得できてしまいますよ。グゥ。
②新しいシートを作成する

さっそくGoogleスプレッドシートを開いてみましょう。
2-1
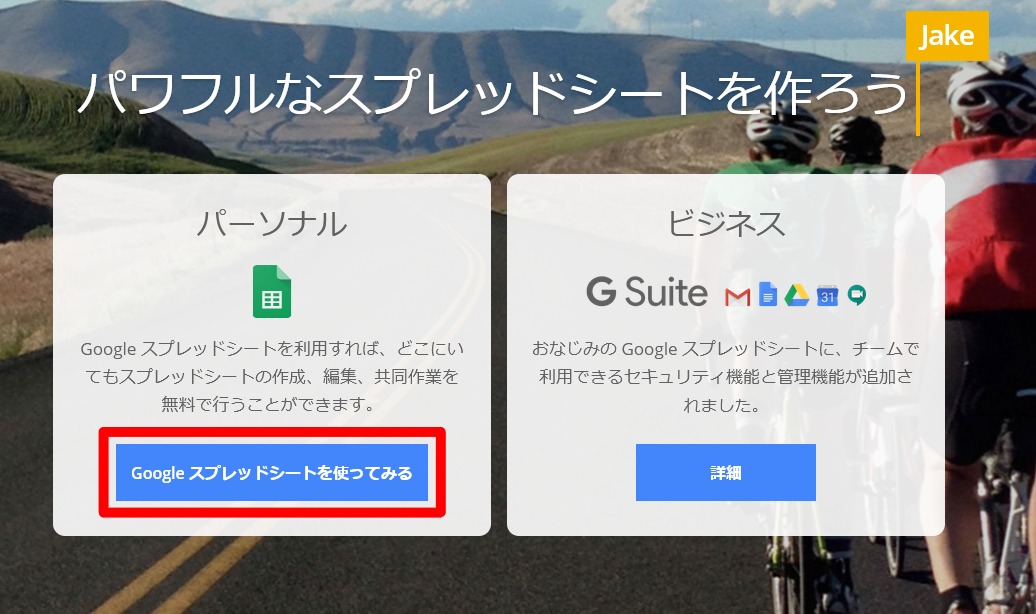
まずはGoogleスプレッドシートのトップページに行きます。
2-2
トップページへ行ったら、左側【パーソナル】の
『Googleスプレッドシートを使ってみる』を選択します。

2-3
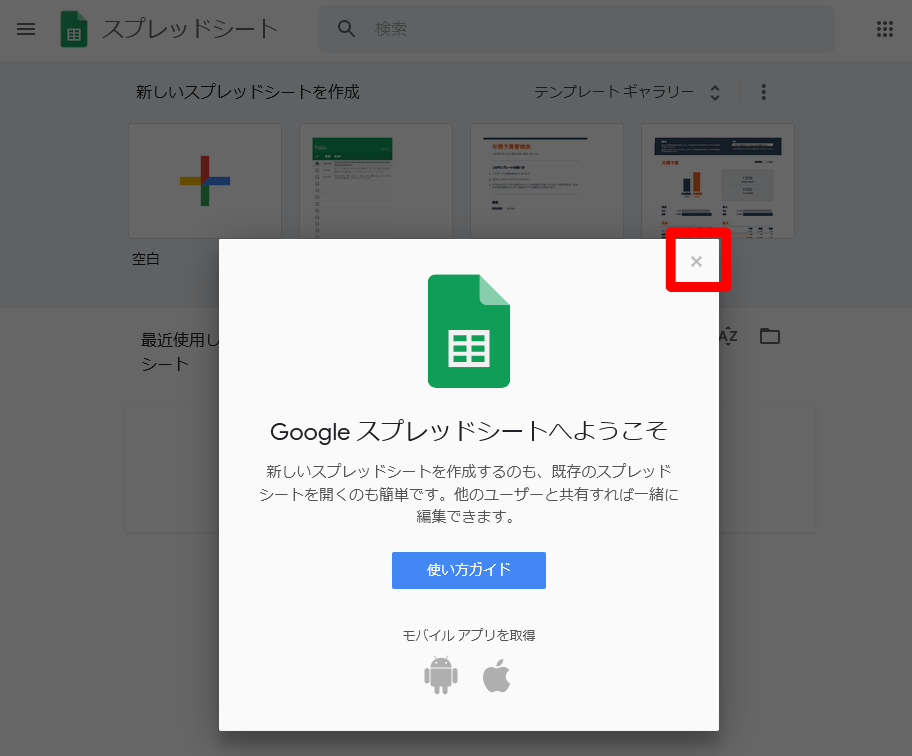
初めて利用する人は【ようこそ】という画面が出るので、
右上の『×』で消しましょう。

2-4
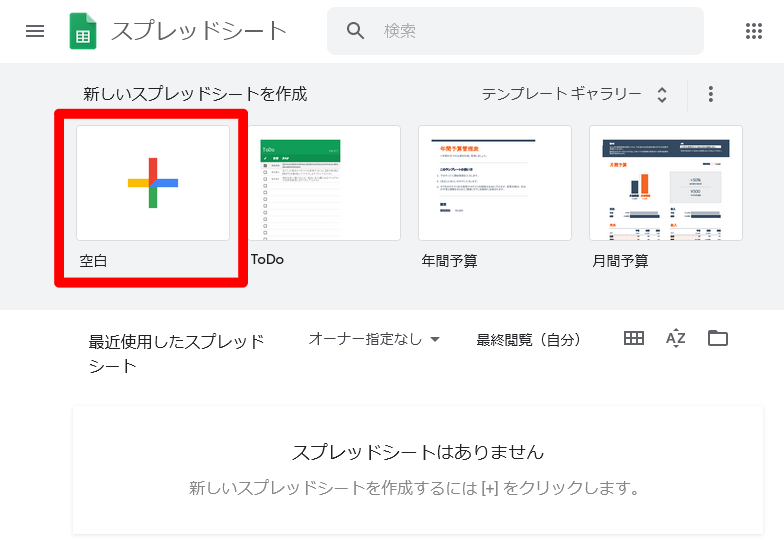
スプレッドシートのホーム画面が出るので、
左側にある『空白』というカラフルな十字マークをクリックします。

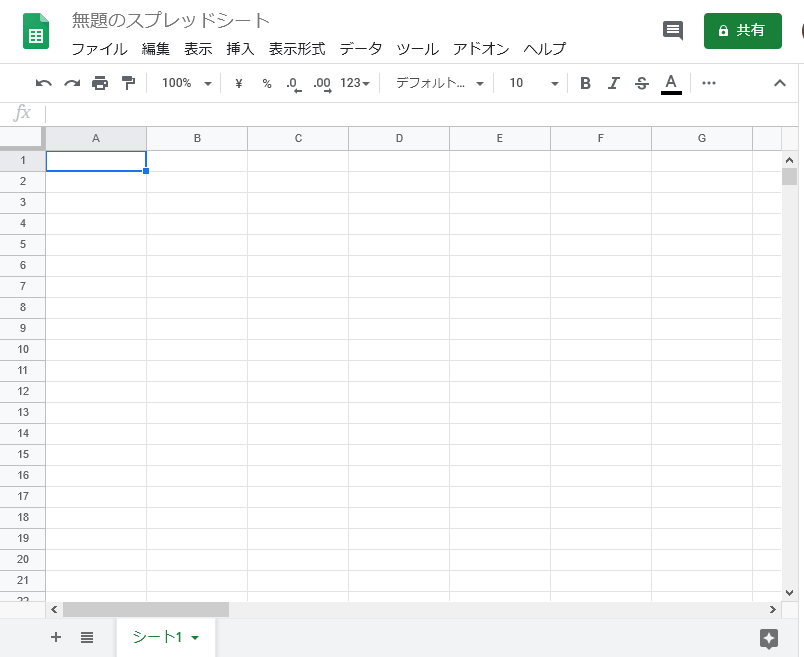
するとこんな画面になります。(↓)

これで新しいシートの作成ができました。

これがデータ入力画面だよ!
③データを入力する

さっそくデータを入力して、表を作ってみましょう。
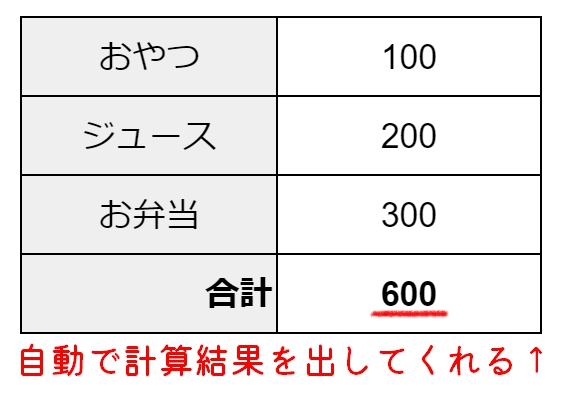
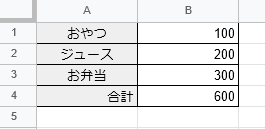
こんな表が作れるようになります

3-1
まずは例として、適当な名前と数字(金額)を入力してみましょう。
入力したいマスを選択して、文字を打ち込みます。

これで計算させる準備が完了です。
④自動計算の設定

あっという間にラストの『自動計算設定』です。
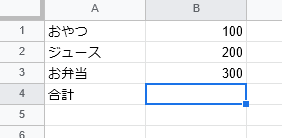
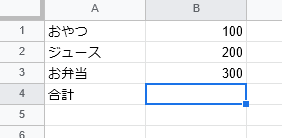
4-1
まずは『合計の横の空欄』をクリックしておきます。

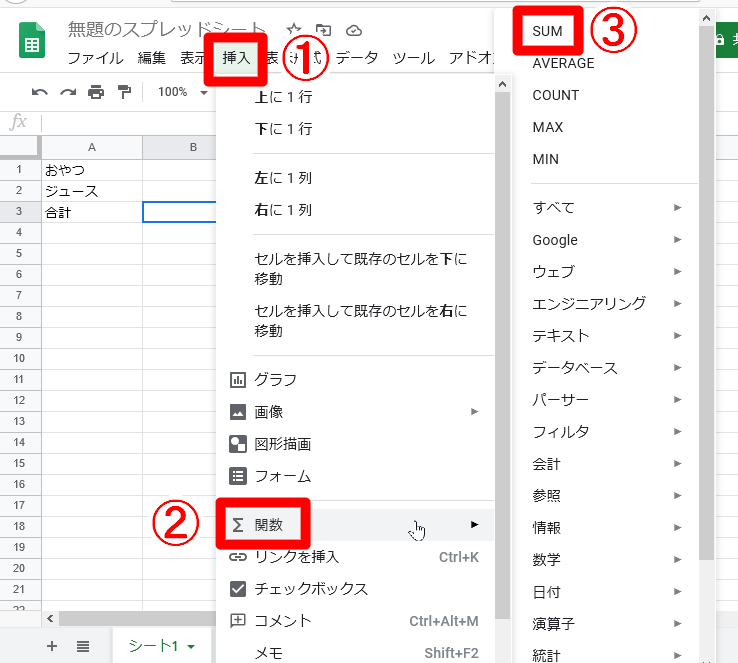
4-2
このマスに、自動計算の設定をしていきます。

スプレッドシートの【関数】とは、
『自動計算するために用意されている数式』です。
その中で選んだ【SUM(サム)】とは、
『合計値を求める(足し算をする)』ための命令です。

この設定の流れをわかりやすく言えば、
『このマスに、これから指定する数字の合計を出してー!』
って命令したということだよ。
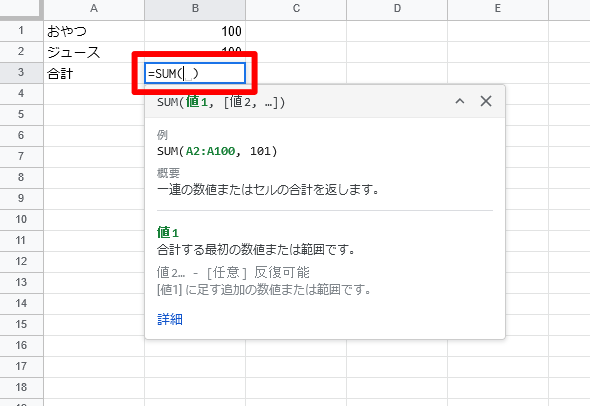
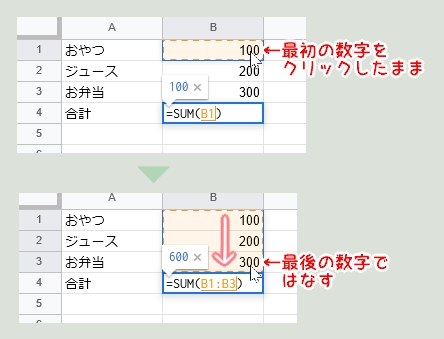
関数SUMを選択すると、こんな表示になります。

4-3
足し算をしたい数字(金額)を全て選択します。

4-4
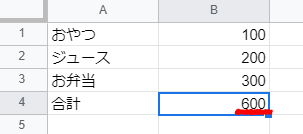
数字を選択できたら、キーボードの『エンター』を押します。
すると『計算結果』が表示されます。

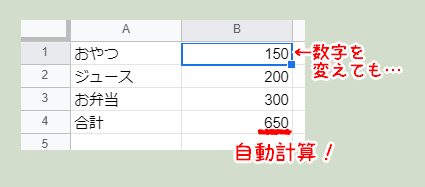
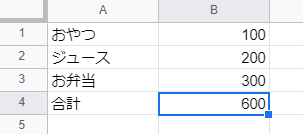
数字(金額)を後から変更しても大丈夫
試しに、データの数字を変えてみてください。

『関数』を設定したマスの数字は、自動で再計算されます。

これだけで、今後一生役に立つ(ような気がする)ツールの
使い方をマスターできましたよ。グゥ!
この『自動計算をさせる設定』を覚えておくだけで、
日々のあらゆるデータを楽に管理することができます。
おまけ:表を見やすくしよう


データ管理しやすいのは嬉しいけど、
これじゃ見づらい…
データが増えてきたら余計にごちゃごちゃしそうですよね。
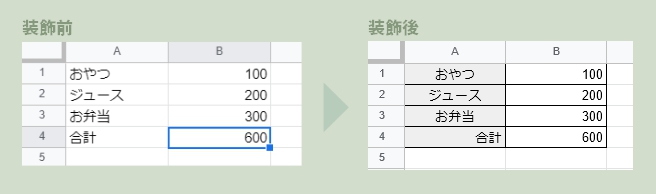
そんな時は、見やすいように装飾することができます。
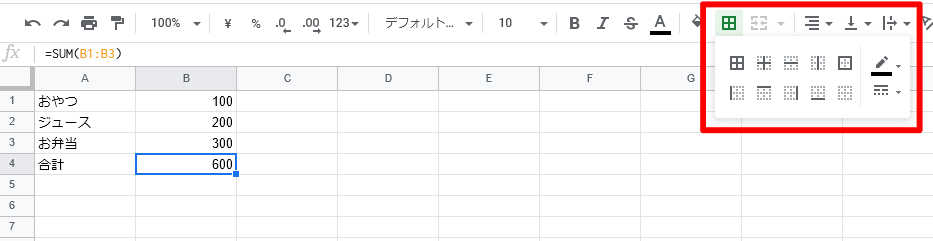
表に枠線をつける
上のツールバーの右側にある、
『田』のようなマークから枠線の設定ができます。


5-1
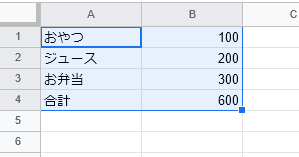
枠線を引きたいマスを選択して…

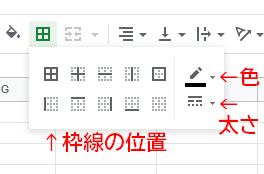
5-2
ツールバーの【田】ボタンから『全ての枠線』の装飾を選ぶと、

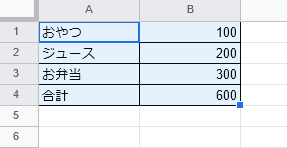
枠線が引くことができます。
マスの色を変える
上のツールバー右側にある、
『インクの入ったバケツ』のようなアイコンから、マスの背景色を変えられます。

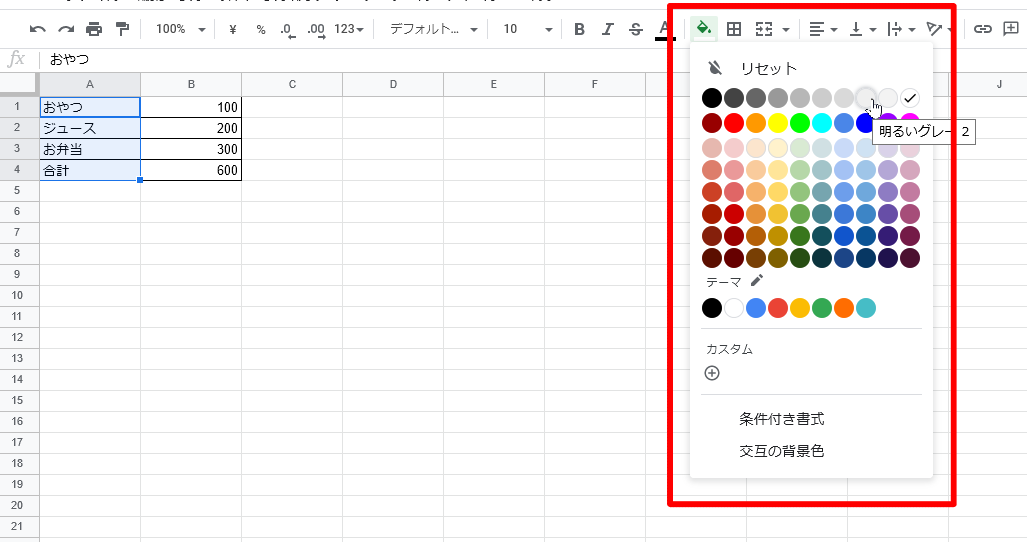
6-1
色を変えたいマスを選択して…

6-2
『インク入りバケツ』のアイコンから色を選ぶと、

マスの色を変えることができました。
文字の配置を変える
上のツールバー右側にある『4本線』のアイコンから、
文字の位置設定ができます。

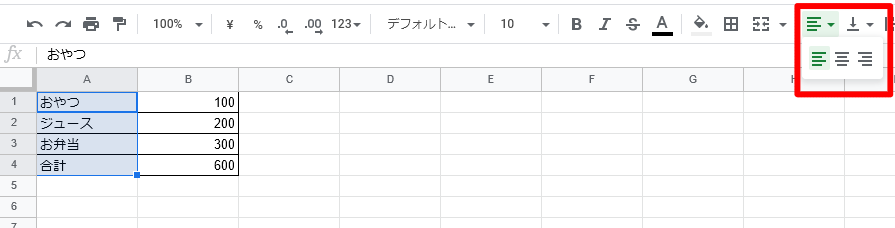
7-1
文字の配置を変えたいマスを選択
7-2
『4本線』のアイコンから、好きな配置を選ぶ

ここでは『品名』を中央に、
『合計』を右寄せにしてみました。
以上、基本的な装飾を紹介しました。

他にも装飾方法はいくつかあるので、
自身が見やすい表を作成してみてくださいね。
おまけ:お試し表を使ってみる
とりあえず先に使ってみたい人へ、お試し表を作ってみました。

すぐに使える生活費管理表 お試し表(Googleドライブが開きます)
お試し表の使い方はテンプレートの入手方法をお読みください。
おわりに:スプレッドシートでさらに管理できること
このノートでは『生活費の計算』をすることをメインに説明していますが、
などなど、使い方次第でさまざまな管理ができてしまいます。
使い慣れると、もう手放せないぐらい便利なツールなので、
ぜひ表計算ツールを生活に取り入れてみてくださいね。